Membuat Recent Post by Label dengan Fungsi Tab
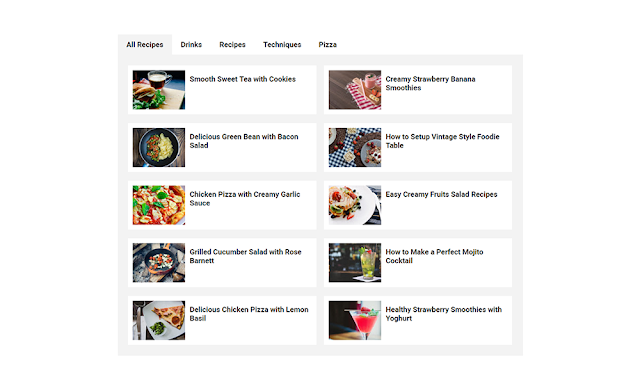
Membuat Recent Post by Label dengan Fungsi Tab - Kali ini Kang Safiq akan memberikan tutorial cara membuat widget recent post berdasarkan label dengan bentuk tab yang bisa dengan mudah dipasang pada blog dari Blog Arlina Design.
Langsung saja, silakan ikuti tutorial berikut ini
1. Login ke blogger sobat, buka template editor, kemudian tambahkan kode CSS di bawah ini tepat sebelum ]]></b:skin> atau </style>
2. Selanjutnya tambahkan kode di bawah ini sebelum </head>
Edit pada kode yang ditandai untuk menentukan jumlah post yang akan dimunculkan
3. Tambakan kode pemanggil ini bebas diantara tag pembuka <body> dan tag penutup </body>
Ganti NAMA LABEL di atas dengan nama label pada blog sobat.
4. Terakhir, simpan template.
Langsung saja, silakan ikuti tutorial berikut ini
1. Login ke blogger sobat, buka template editor, kemudian tambahkan kode CSS di bawah ini tepat sebelum ]]></b:skin> atau </style>
/* Recent Post Label */
.recent-labpost{margin:20px;}
.rctab-button > span{padding:15px 20px;cursor:pointer;position:relative;color:#222;display:inline-block;font-size:120%;font-weight:700;}
.rctab-button > span.active{color:#222;background:rgba(0,0,0,0.05)}
.rctab-button > span.active:before{content:'';top:0;opacity:1}
.rctab-content{padding:15px;background:rgba(0,0,0,0.05);position:relative;min-height:100px;overflow:auto}
.rctab-item{float:left;width:48%;margin:10px 1%;background:#fff;border:1px solid rgba(0,0,0,0);transition:all .3s;}
.rctab-item:hover{border:1px solid rgba(0,0,0,0.1);}
.rctab-item-inner{padding:10px}
.rctab-item img{float:left;width:120px;height:auto;}
.rctab-item h3{float:right;width:calc(100% - 130px);height:20px;margin:10px 0;font-size:120%}
.rctab-item h3 a{color:#222}.rctab-item h3 a:hover{color:#e74c3c}
.loader{position:absolute;left:50%;top:50%;margin-left:-27.5px;margin-top:-27.5px;transition:all .3s linear}
.hide-load .loader{opacity:0}
.squarin{background:#374140;width:15px;height:15px;float:left;top:-10px;margin-right:5px;margin-top:5px;position:relative;opacity:0;-webkit-animation:enter 6s infinite;animation:enter 6s infinite}
.enter{top:0;opacity:1}
.squarin:nth-child(1){-webkit-animation-delay:1.8s;-moz-animation-delay:1.8s;animation-delay:1.8s}
.squarin:nth-child(2){-webkit-animation-delay:2.1s;-moz-animation-delay:2.1s;animation-delay:2.1s}
.squarin:nth-child(3){-webkit-animation-delay:2.4s;-moz-animation-delay:2.4s;animation-delay:2.4s;background:#09c}
.squarin:nth-child(4){-webkit-animation-delay:0.9s;-moz-animation-delay:0.9s;animation-delay:0.9s}
.squarin:nth-child(5){-webkit-animation-delay:1.2s;-moz-animation-delay:1.2s;animation-delay:1.2s}
.squarin:nth-child(6){-webkit-animation-delay:1.5s;-moz-animation-delay:1.5s;animation-delay:1.5s}
.squarin:nth-child(8){-webkit-animation-delay:0.3s;-moz-animation-delay:0.3s;animation-delay:0.3s}
.squarin:nth-child(9){-webkit-animation-delay:0.6s;-moz-animation-delay:0.6s;animation-delay:0.6s}
@media screen and (max-width:768px) {
.rctab-item{float:left;width:100%;}
.rctab-item {margin:10px auto;}}
2. Selanjutnya tambahkan kode di bawah ini sebelum </head>
<script type='text/javascript'>
//<![CDATA[
function getMeImg(a){var t=[a,a,!1];return void 0!==a?-1!==a.url.indexOf("img.youtube")?(t[0]=a.url.replace("default.jpg","hqdefault.jpg"),t[1]=a.url.replace("default.jpg","mqdefault.jpg"),t[2]=!0):(t[0]=a.url.replace("s72-c","w100-h75-c"),t[1]=a.url.replace("s72-c","s500-c")):(t[0]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMNK0egzDjCQIy_EPNJUIN_lXPLJPhgE2dcHLZ8IG_nS9YPlg4QDYzGSC8AziBxRXw6FySPkEcXAz7h3VHEJl-r6oYPGpsUHD_8Ifguql7pAtkkK7sXJI76bSdfi_aFlavZh2pJgcrZEE/s1600/thumb.png",t[1]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMNK0egzDjCQIy_EPNJUIN_lXPLJPhgE2dcHLZ8IG_nS9YPlg4QDYzGSC8AziBxRXw6FySPkEcXAz7h3VHEJl-r6oYPGpsUHD_8Ifguql7pAtkkK7sXJI76bSdfi_aFlavZh2pJgcrZEE/s1600/thumb.png"),t}function load_w_tab(a){var t=a.find(".rctab-content>.active"),e=t.attr("data-load");$.ajax({type:"GET",url:"/feeds/posts/summary/-/"+e+"?max-results=20&alt=json-in-script",async:!1,contentType:"application/json",dataType:"jsonp",success:function(a){if(a.feed.entry){t.append('<div class="wtab-inner"></div>');for(var e=0;e<a.feed.entry.length;e++){for(var i=a.feed.entry[e],d=0;d<a.feed.entry[e].link.length;d++)if("alternate"==a.feed.entry[e].link[d].rel){var s=a.feed.entry[e].link[d].href;break}var n=i.title.$t,l=getMeImg(i.media$thumbnail),r='<div class="rctab-item"><div class="rctab-item-inner"><a href="'+s+'"><img src="'+l[0]+'"/></a><h3><a href="'+s+'">'+n+'</a></h3><div style="clear:both"></div></div></div>';t.find(".wtab-inner").append(r)}t.addClass("hide-load")}}})}function getwtabs(e){for(var labelArr=eval(e.attr("data-label")),html='<div class="rctab-button">',i=0;i<labelArr.length;i++)html+='<span data-target="'+labelArr[i]+'-genova">'+labelArr[i]+"</span>";html+='</div><div class="rctab-content">';for(var i=0;i<labelArr.length;i++)html+='<div data-load="'+labelArr[i]+'" data-container="'+labelArr[i]+'-genova">'+loaderHTML+"</div>";html+="</div>",e.append(html),e.find(".rctab-button>span").first().addClass("active"),e.find(".rctab-content>div").hide(0),e.find(".rctab-content>div").first().show(0).addClass("active loaded"),setTimeout(function(){load_w_tab(e)},500),e.find(".rctab-button>span").click(function(){var a=$(this).attr("data-target"),t=$(this),i="";e.find(".rctab-content>div").each(function(){$(this).attr("data-container")==a&&(e.find(".rctab-button>span").removeClass("active"),t.addClass("active"),e.find(".rctab-content>div").removeClass("active").hide(0),$(this).fadeIn().addClass("active"),i=$(this))}),i.hasClass("loaded")||(i.addClass("loaded"),setTimeout(function(){load_w_tab(e)},500))})}var loaderHTML='<div class="loader"> <div class="squarin" ></div> <div class="squarin"></div> <div class="squarin last"></div> <div class="squarin clear"></div> <div class="squarin"></div> <div class="squarin last"></div> <div class="squarin clear"></div> <div class="squarin "></div> <div class="squarin last"></div> </div>';$(function(){getwtabs($(".recent-labpost"))});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
function getMeImg(a){var t=[a,a,!1];return void 0!==a?-1!==a.url.indexOf("img.youtube")?(t[0]=a.url.replace("default.jpg","hqdefault.jpg"),t[1]=a.url.replace("default.jpg","mqdefault.jpg"),t[2]=!0):(t[0]=a.url.replace("s72-c","w100-h75-c"),t[1]=a.url.replace("s72-c","s500-c")):(t[0]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMNK0egzDjCQIy_EPNJUIN_lXPLJPhgE2dcHLZ8IG_nS9YPlg4QDYzGSC8AziBxRXw6FySPkEcXAz7h3VHEJl-r6oYPGpsUHD_8Ifguql7pAtkkK7sXJI76bSdfi_aFlavZh2pJgcrZEE/s1600/thumb.png",t[1]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMNK0egzDjCQIy_EPNJUIN_lXPLJPhgE2dcHLZ8IG_nS9YPlg4QDYzGSC8AziBxRXw6FySPkEcXAz7h3VHEJl-r6oYPGpsUHD_8Ifguql7pAtkkK7sXJI76bSdfi_aFlavZh2pJgcrZEE/s1600/thumb.png"),t}function getauthor(a){for(var t=0;t<a.length;t++)var e="<span class='author'> "+a[t].name.$t+"</span>";return e}function getmeta(a){var t=[];t[1]="Jan",t[2]="Feb",t[3]="Mar",t[4]="Apr",t[5]="May",t[6]="Jun",t[7]="Jul",t[8]="Aug",t[9]="Sep",t[10]="Oct",t[11]="Nov",t[12]="Dec";var e=a.substring(0,4),s=a.substring(5,7),n=a.substring(8,10),i="<span class='date'> "+t[parseInt(s,10)]+" "+n+" "+e+"</span>";return i}function t(a){var a,t,e=[];for(t=0;a>t;t++)e.push(t);return shuffle(e)}function getmashrandom(a){var e="/feeds/posts/summary/?max-results=500&alt=json-in-script",s=a.find("div.tab-mash-random");s.find("span#tab-mash-random").addClass("loaded"),s.append('<ul class="random-inner"></ul>'),$.ajax({type:"GET",url:e,async:!0,contentType:"application/json",dataType:"jsonp",success:function(a){s.addClass("hide-load");for(var e=a.feed.entry,n=e.length,i=t(n),r=0;5>r;r++){for(var d=0;d<a.feed.entry[i[r]].link.length;d++)if("alternate"==e[i[r]].link[d].rel){var l=a.feed.entry[i[r]].link[d].href;break}var c=getMeImg(e[i[r]].media$thumbnail),o=e[i[r]].title.$t,u=e[i[r]].published.$t,h=getmeta(u),f=getauthor(e[i[r]].author),m='<li><a href="'+l+'"><img class="toLoad" src="'+c[0]+'"/></a><div class="recent-list-c"><h3><a href="'+l+'">'+o+'</a></h3><div class="meta">'+f+" "+h+"</div></div></li>";s.find("ul").append(m)}}})}function getmashrecent(a){a.find("span#tab-mash-recent").addClass("loaded"),$.ajax({type:"GET",url:"/feeds/posts/summary?max-results=20&alt=json-in-script",async:!1,contentType:"application/json",dataType:"jsonp",success:function(t){if(t.feed.entry){a.find("div.tab-mash-recent").append('<ul class="recent-post-list"></ul>');for(var e=0;e<t.feed.entry.length;e++){for(var s=t.feed.entry[e],n=0;n<t.feed.entry[e].link.length;n++)if("alternate"==t.feed.entry[e].link[n].rel){var i=t.feed.entry[e].link[n].href;break}var r=s.title.$t,d=getmeta(s.published.$t),l=getauthor(s.author),c=getMeImg(s.media$thumbnail),o="<li class='recent-post-item'><a href='"+i+"'><img src='"+c[0]+"'/></a><div class='recent-list-content'><h3><a href='"+i+"'>"+r+"</a></h3><div class='recent-list-meta'>"+d+l+"</div></div></li>";a.find("div.tab-mash-recent ul").append(o)}}}})}var loaderHTML='<div class="loader"> <div class="squarin" ></div> <div class="squarin"></div> <div class="squarin last"></div> <div class="squarin clear"></div> <div class="squarin"></div> <div class="squarin last"></div> <div class="squarin clear"></div> <div class="squarin "></div> <div class="squarin last"></div> </div>';shuffle=function(a){for(var t,e,s=a.length;s;t=parseInt(Math.random()*s),e=a[--s],a[s]=a[t],a[t]=e);return a},$(function(){$(".thetabs").each(function(){var a=$(this);a.append("<div class='tab-mash-outer'><div class='tab-mash-button'><span class='active' id='tab-mash-recent'><i class='fa fa-rss'></i> Recent</span><span id='tab-mash-random'><i class='fa fa-random'></i> Random</span></div><div class='tab-mash-content'><div class='tab-mash-recent min-height-need'></div><div class='tab-mash-random min-height-need' style='display:none;'>"+loaderHTML+"</div></div></div>"),getmashrecent(a),a.find(".tab-mash-button>span").click(function(){var t=$(this),e=a.find(".tab-mash-content>div");e.each(function(){$(this).hasClass(t.attr("id"))?($(this).fadeIn(),a.find(".tab-mash-button>span").removeClass("active"),t.addClass("active"),t.hasClass("loaded")||("tab-mash-random"==t.attr("id")?(t.addClass("loaded"),setTimeout(function(){getmashrandom(a)},500)):"tab-mash-comment"==t.attr("id")&&(t.addClass("loaded"),setTimeout(function(){getmashcomment(a)},2e3)))):$(this).hide(0)})})})});
//]]>
</script>Edit pada kode yang ditandai untuk menentukan jumlah post yang akan dimunculkan
3. Tambakan kode pemanggil ini bebas diantara tag pembuka <body> dan tag penutup </body>
<div class='recent-labpost' data-label='["NAMA LABEL","NAMA LABEL","NAMA LABEL","NAMA LABEL","NAMA LABEL"]'/>
Ganti NAMA LABEL di atas dengan nama label pada blog sobat.
4. Terakhir, simpan template.

EmoticonEmoticon